怎麼將我們自己做的 microbit 自訂積木 分享給別人使用?想要透過 makecode 直接下載安裝嗎?在上集( ep01自訂積木 custom.ts )我們學會利用 custom.ts 撰寫積木功能,這集就來知道怎麼讓 makecode 下載存放在網路的積木程式碼,分享自己撰寫的積木方塊!
要讓 makecode直接搜尋並下載自製積木,主要可以透過兩種方法:一是向makecode 提交你的程式,並且通過認證,這樣你的自製積木就可以透過擴展功能中的搜尋關鍵字找到並下載,但這個方法較為麻煩。另一種就是先將自己的自製積木上傳 GitHub 網站,使用者也可以直接打上 GitHub 網址就可以安裝,Jimi哥這次會用這種方式示範,帶各位朋友一步一步完成。
Δ microbit 自訂積木 所需檔案
在上傳到 Github 網站前,必須先將4個檔案先準備好,分別是 main.ts、pxt.json、README.md、tools-strings.json (看需不需要中文顯示)。其中 main.ts 其實就是我們提過的 custom.ts 那個自製積木的原始碼,複製內容並改檔名即可,那其他幾個檔案如何產生呢?最快的方式就是利用 notepad 這樣的文字編輯器將檔案產生,改寫內容並確認是否符合 makecode 的格式。
不過Jimi哥這次想分享一個利用 VisualStudioCode 這套 IDE 軟體,並安裝microbit 的 ToolChain,自動生成所需要的檔案和格式,雖然第一次設定比較麻煩,但如果後續有需要維護或持續開發自製方塊時,這個方法大大減少設定這些參數的時間,可以專注在自己寫的積木方塊內容,我們就直接來試試看吧!
Δ 擴展 積木前置作業
這邊的前置作業步驟有4個,分別是:
- 安裝 Visual Studio Code
- 安裝 node.js
- 安裝 PXT 的 Command line Tool 套件
- 加載 microbit 工具包
1.安裝 Visual Studio Code
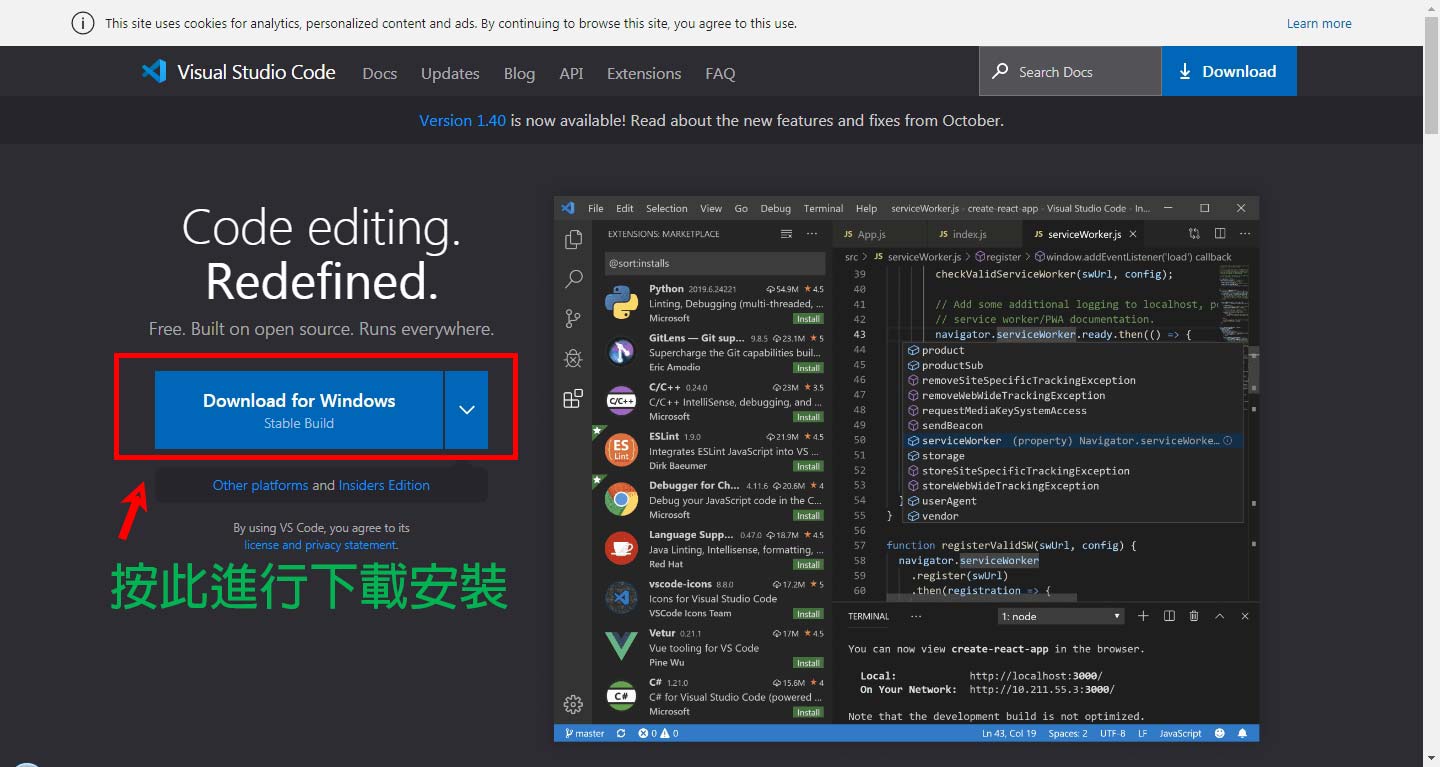
Visual Studio Code是微軟所出的程式碼編輯器,原生支援的程式種類非常多,像是 Javascript、C&C++、C#、Java等等,也可以在 windows、Linux、Mac作業系統執行,非常好用,Jimi哥這邊也推薦大家如果有在做程式開發的,可以下載來使用,那我們這邊主要採用這個編輯器做為開發軟體,首先我們可以直接到 visual studio Code官網下載軟體 https://code.visualstudio.com/, 因為 Jimi 哥大多使用 window 平台,所以就直接下載 windows 版本安裝。
下載完後,直接採用預設安裝設定,點選下一步安裝完成,桌面便會出現 Visual Studio Code 的桌面捷徑。
2.安裝 node.js
第 2 個步驟就是安裝node.js,不囉嗦直接到官網下載 https://nodejs.org/en/,我們選定 LTS 穩定版本即可,一樣下載完點選下一步安裝完成即可。
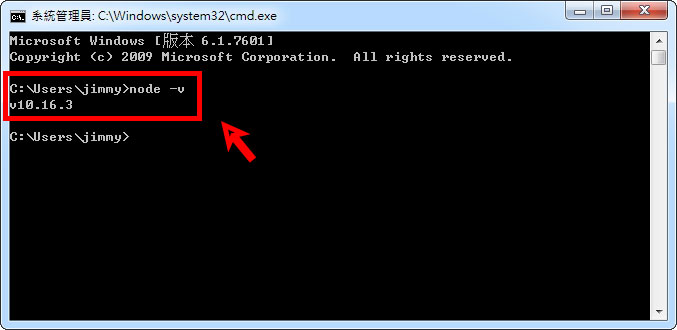
該怎麼確定 node.js 有安裝成功呢?最快的方法就是利用 windows 的命令提示字元視窗,打入 node –v ,按下 Enter 鍵,視窗便會出現版本號碼。
3.安裝 PXT 的 Command line Tool 套件
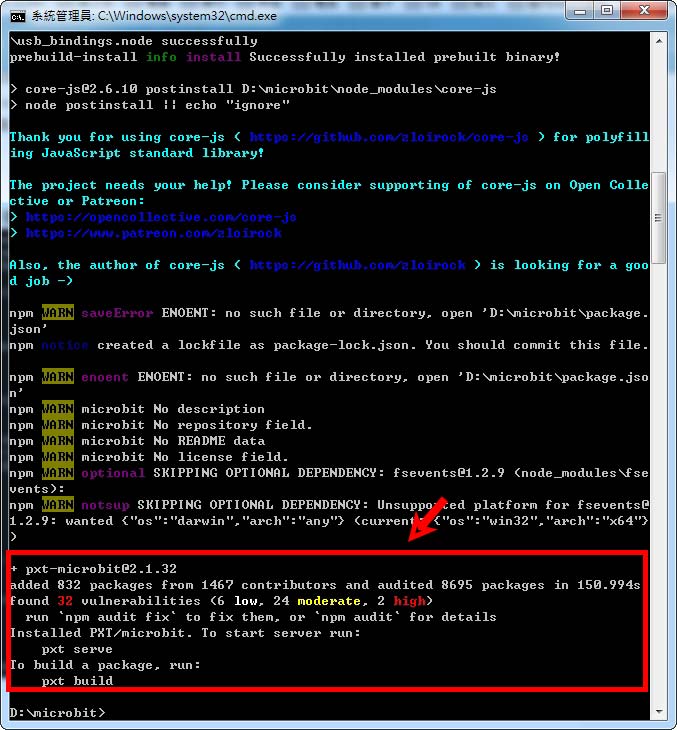
一樣在命令提示字元視窗打入 npm install –g pxt,將會開始安裝 PXT (microbit)的套件,畫面如下:
4.加載 microbit 工具包
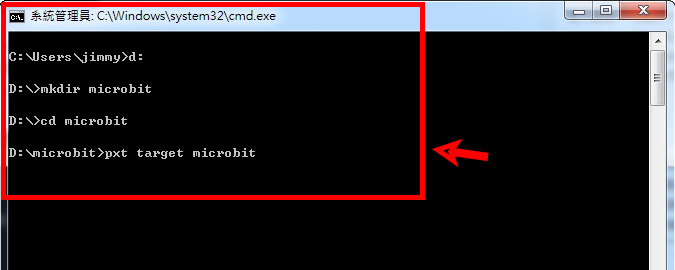
這步驟是最後一個步驟,要做這動作之前,必須先設定你的 microbit 工作區,也就是你想要在那個目錄下撰寫 microbit 程式碼,這邊 Jimi哥先以 d:\microbit 進行展示:在命令提示字元下,切換到D槽,並新增 microbit 資料夾,在其資料夾下打入 pxt target microbit,系統便會在開始在目錄加載 microbit 工具包。
整個過程搭約會持續幾分鐘,直到完成後,會出現提示 pxt 指令文字。
這時候可以去檢視 d:\microbit 資料夾的檔案,會出現下面目錄與檔案,node_modules 跟 package-lock.json 檔案,最後一個動作就是手動新增一個projects的資料夾在 d:\microbit 下面即可。
Δ 自動產生 makecode 積木檔案
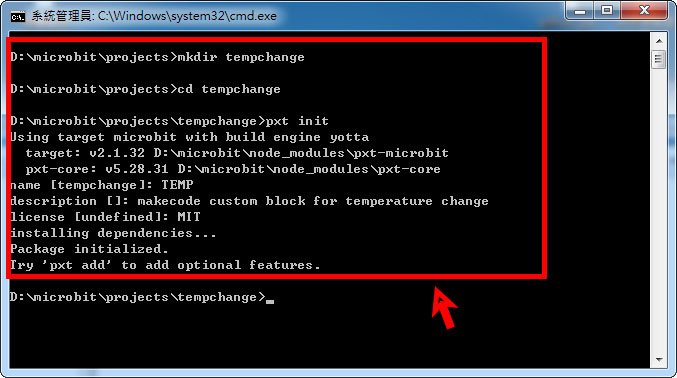
完成剛剛麻煩的前置作業後,之後要產生makecode的自製方塊檔案就方便多,只要直接到projects下面建立一個你設定的資料夾,並在命令提示字元下打入pxt init,就會直接產出所需要的檔案,這邊 Jimi哥示範一下如何快速建立檔案。
- 新增一個資料夾TempChange
- 打入 pxt init
- 輸入
-
- 專案 name: TEMP (跟你後續所使用積木類別名稱一樣)
- Description : 隨你填寫
- License : MIT
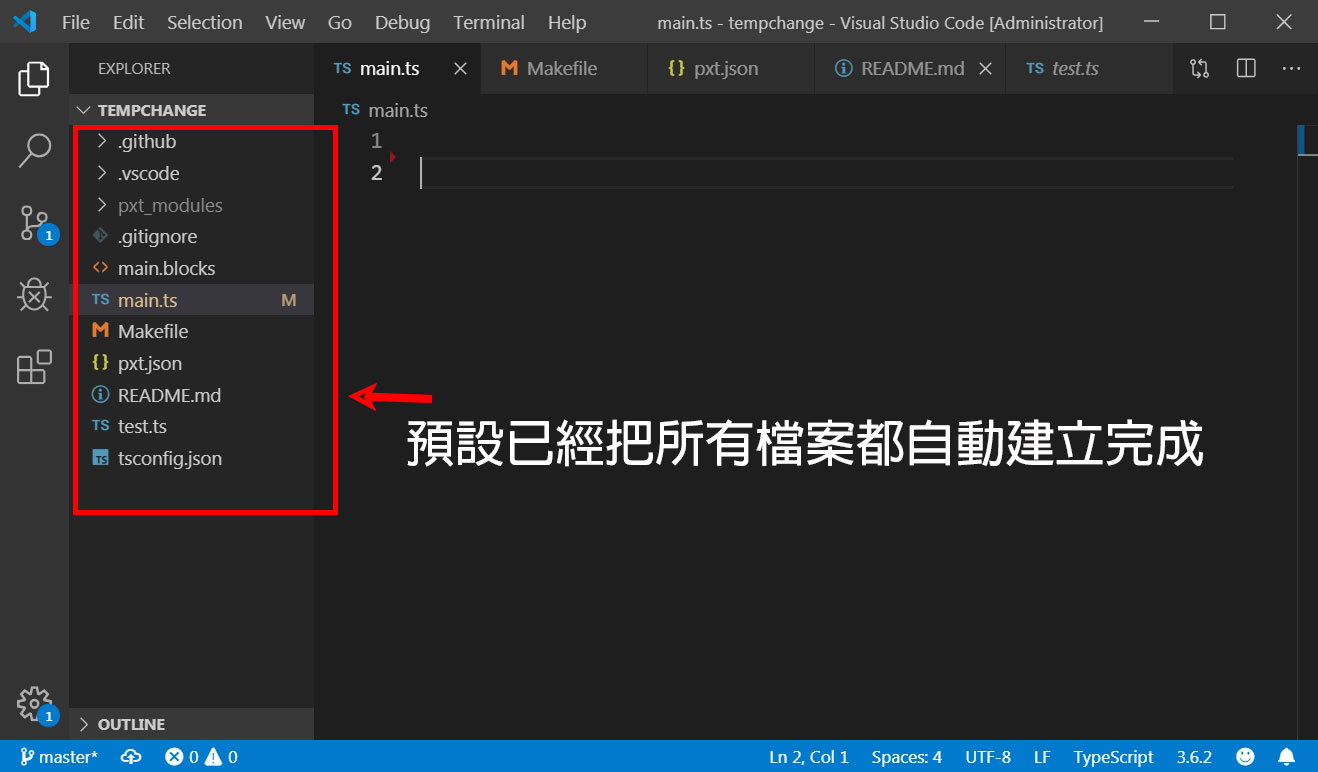
這時候大家去檢視資料夾會發現所需檔案都已經產生,如果想要用visual studio code編輯,可以直接在命令提示字元打入 code,並使用open folder指定 打開Tempchange這個資料夾即可。
Δ 利用 VSCode 編輯檔案
我們現在可以開始利用 Visual Studio Code這個程式碼編輯器來修改內容,要修改的檔案共 3 個:main.ts、pxt.json、README.md。這邊一樣用ep01自訂積木 custom.ts所提到的溫度轉換積木來做示範。
步驟1:修改main.ts內容
main.ts 可以直接用我們上集所提到的 custom.ts 的內容取代,相關程式碼如下:
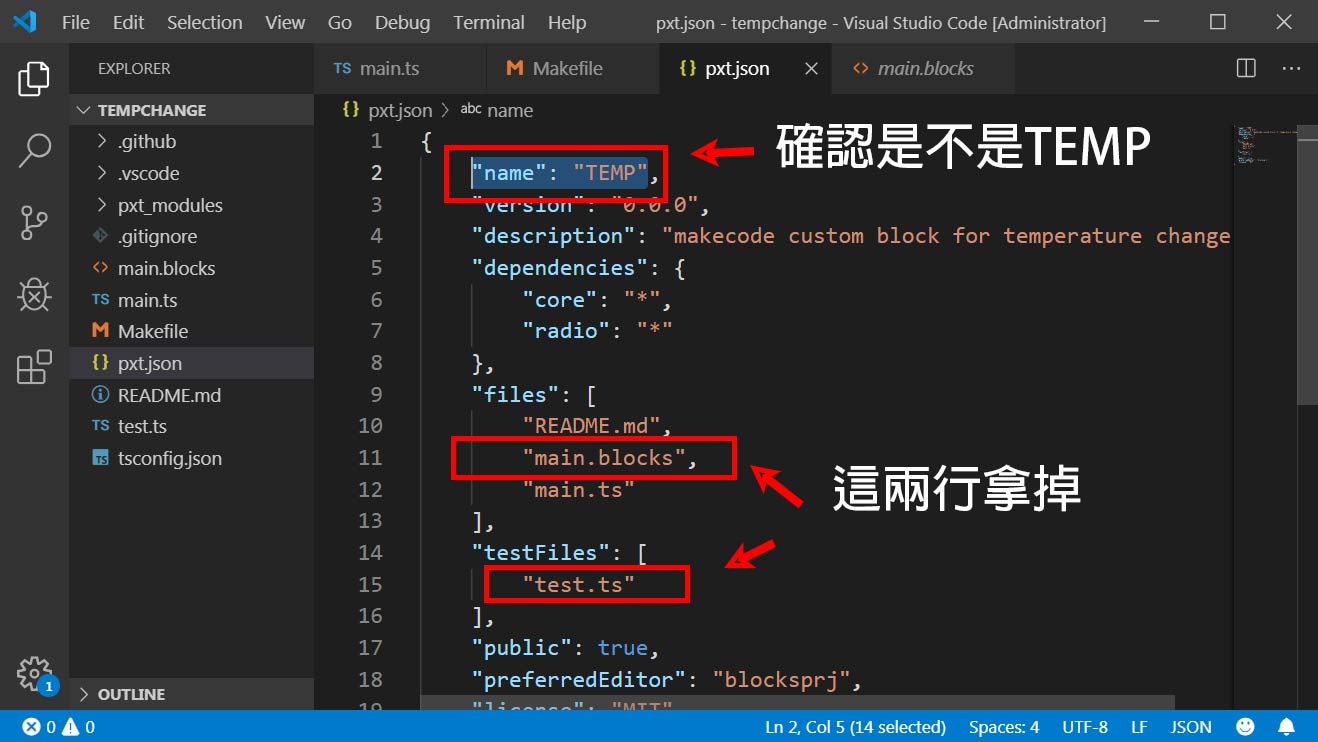
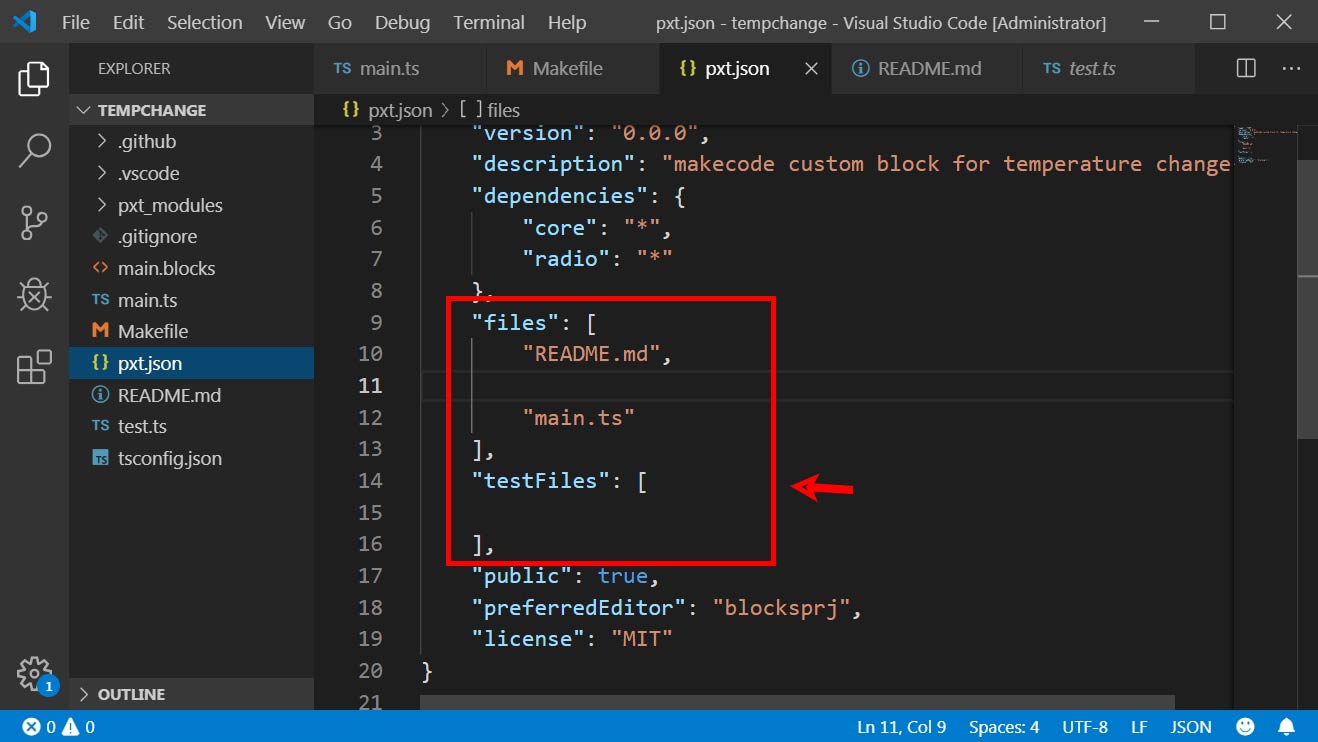
步驟 2:修改 pxt.json
內容這邊確認參數 “name”: “TEMP”;files 拿掉 “main.blocks”;TestFiles 拿掉 “test.ts”。
程式碼變成:
步驟3:修改README.md內容
直接在最後面加上
“`package
tools = github: [github帳號] / [github-Repository名稱]
“`
PS: Github 帳號跟 Repository 名稱必須事先規劃好,Jimi哥這邊已事先申請一個帳號,如果還沒有帳號的朋友,也可以參考 ep3自訂積木(下) 的教學。
到這邊記得存檔,我們的檔案內容就差不多完成,剩下上傳資料夾到 GitHub這個步驟,下集會繼續講解如何將我們的檔案直接上傳 Github,Jimi哥也會教大家安裝 Git 的程式哦 !