吉米哥繼續來跟大家分享 micro : bit 軟體 編輯器的用法, 今天講的是javascript 積木式程式編輯器, 因為這個比較容易上手, 圖像式的方式拉一拉,就可以work了, 至於python的部分, 如果大家有興趣的話 , 日後吉米哥再來拍個影片補充一下.
micro:bit 的編輯器目前適用於線上編輯(如果你的作業系統是win10,有app可用), 大家可直接連到下面的網址:
英文 Let’s code http://microbit.org/code/
繁中 來寫個程式吧 https://microbit.org/hk/code/
用滑鼠點下”來寫個程式吧 ” 按鈕, 就可以進入程式的編輯器畫面


在開始寫程式前, 吉米先跟大家說一下, 其實官網上提供了相當多的資料可以參考練習, 此部分可點入 程式編輯器前畫面時的[官方參考文件]或[Lessons]
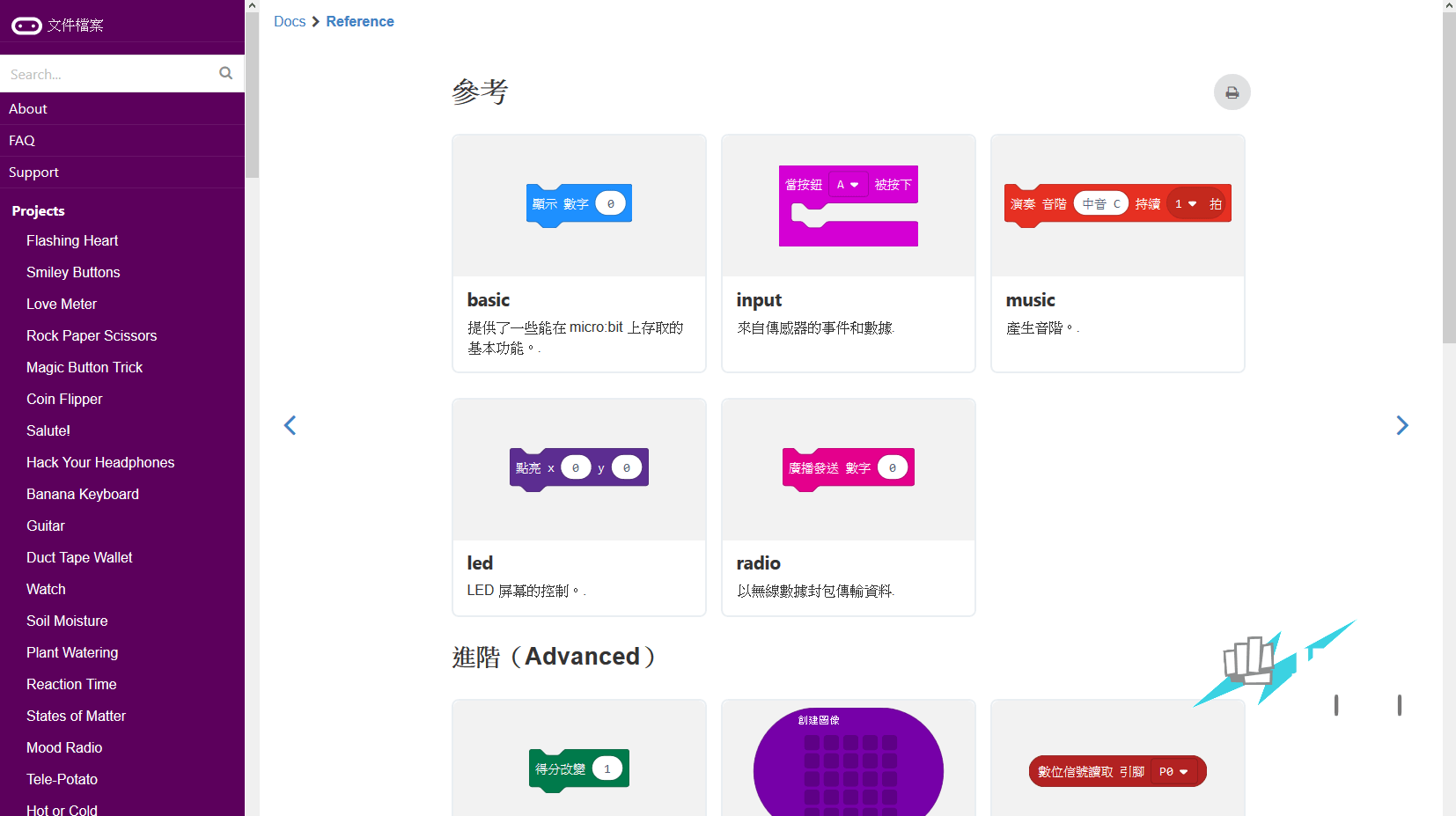
點入參考頁面(https://makecode.microbit.org/reference)後, 它除了提供程式相關方塊的使用方法與範例外, 還額外有一些小project 的教學, 大部分的project都提供了完整的step by step教學, 吉米自己在玩這塊板子時就是從reference開始上手喔,建議如果已經會一些基本語法的人, 可以直接利用[reference]練習,收穫應該會更多!

在javascript編輯器的Lesson部分(http://microbit.org/zh-CN/2017-03-07-javascript-block-resources/ ), 則偏向於如果老師想要教micro: bit 課程時, 可以利用它提供的相關說明, 如 [教學指南], [課堂活動]等, 作為上課時的參考資料。

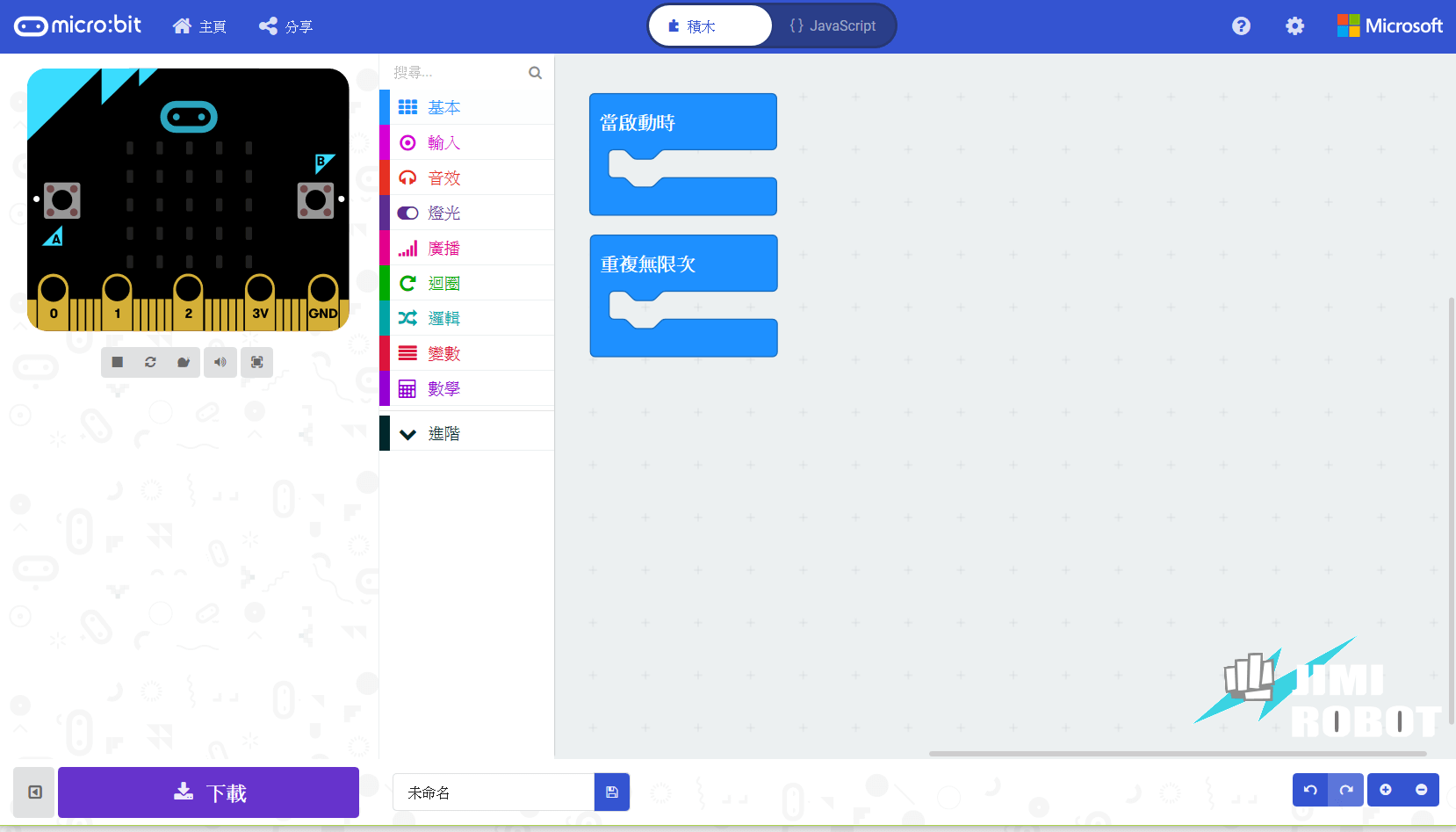
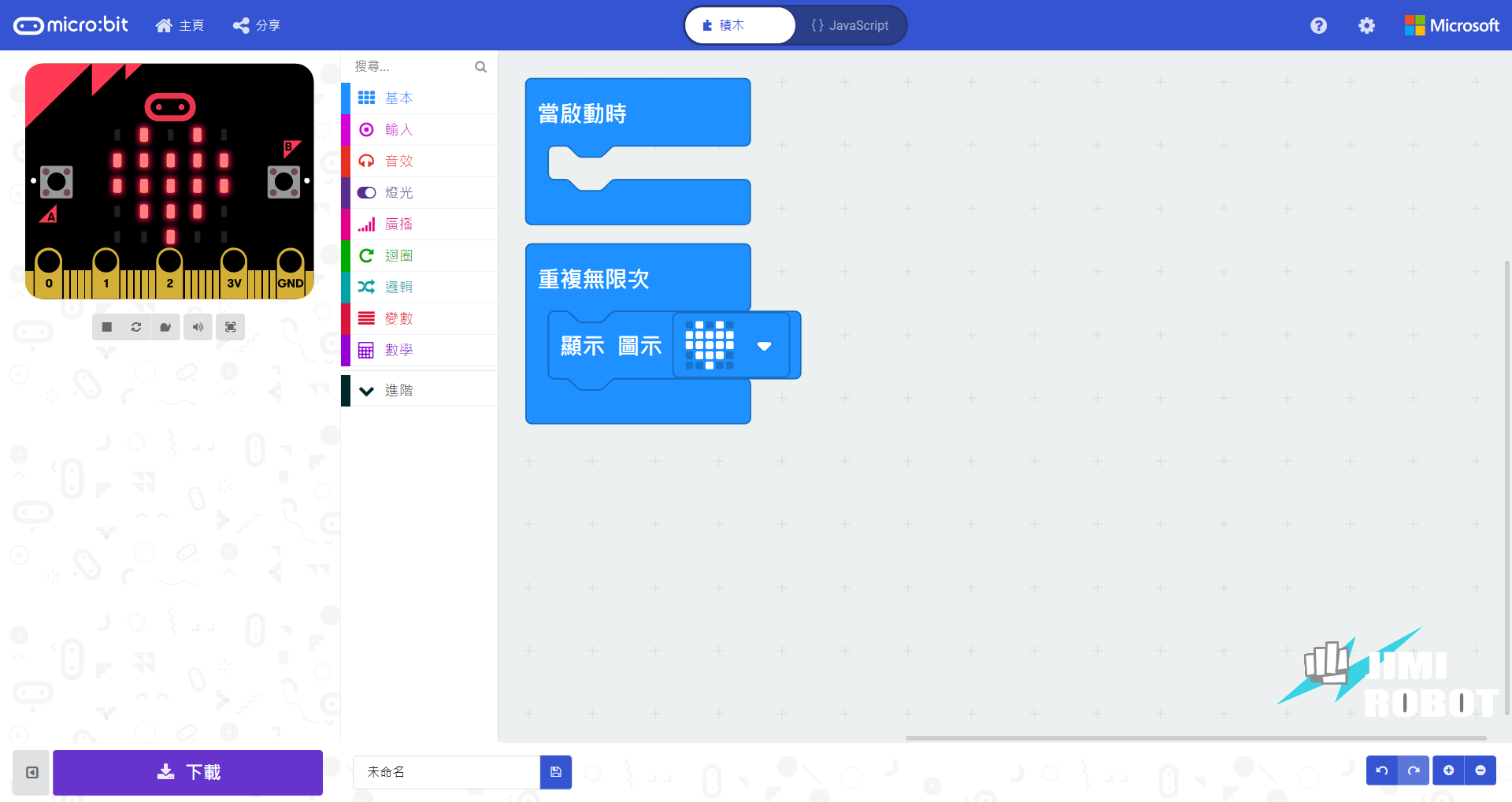
那我們現在開始進入micro: bit 的javascript編輯器畫面。

程式編輯畫面就是我們主要編輯的地方,模擬器則可以顯示我們編輯的結果,現在先來簡單試一下一個LED顯示圖案的功能。程式如下:

Step1: 按下[基本]的方塊, 從中選取[顯示圖標]。
Step2: 將[顯示圖標]用滑鼠拖到程式編輯畫面,並放入[無限循環]內。
Step3: 按下[顯示圖標] 選擇喜愛的圖案。
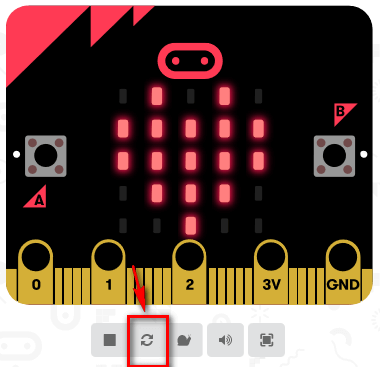
可以開始觀察模擬器畫面,如果沒有變化的話, 記得按下模擬器畫面左二那個總置按鈕, 就可以看到模擬器顯示我們所選定的圖案。

接下來, 我們來試試直接燒錄到micro: bit實際的電路板上。
Step1: 將micro: bit 利用USB線材連接至電腦。電腦將出現micro:bit 隨身磁碟。
Step2: 編輯好所設定的檔案名, 按[下載]按鈕, 下載至micro:bit 隨身磁碟內, micro-bit 將產生連續黃光, 表示正在下載中。傳輸完畢後將可以看到LED顯示設定的圖案。
應該很簡單吧!
補充說明:
其實micro: bit javascript編輯器不一定要用線上, 可以下載安裝, 但要windows 10作業系統才可以安裝此app, 大家可以試試看!附上連結:
或搜尋 micro bit win 10 app就可以找到.