今天我們來玩玩micro:bit 這塊板的 LED, 除了教各位朋友5*5 LED怎麼去顯示圖案, micro:bit 這塊也可以作簡單的光感應器喔!
**** 快速跳轉 ****
LED矩陣 顯示功能
讓我們打開micro: bit win 10 app , 如果不是win 10或不想安裝的, 可以到下面的網址做線上練習 https://makecode.microbit.org/#
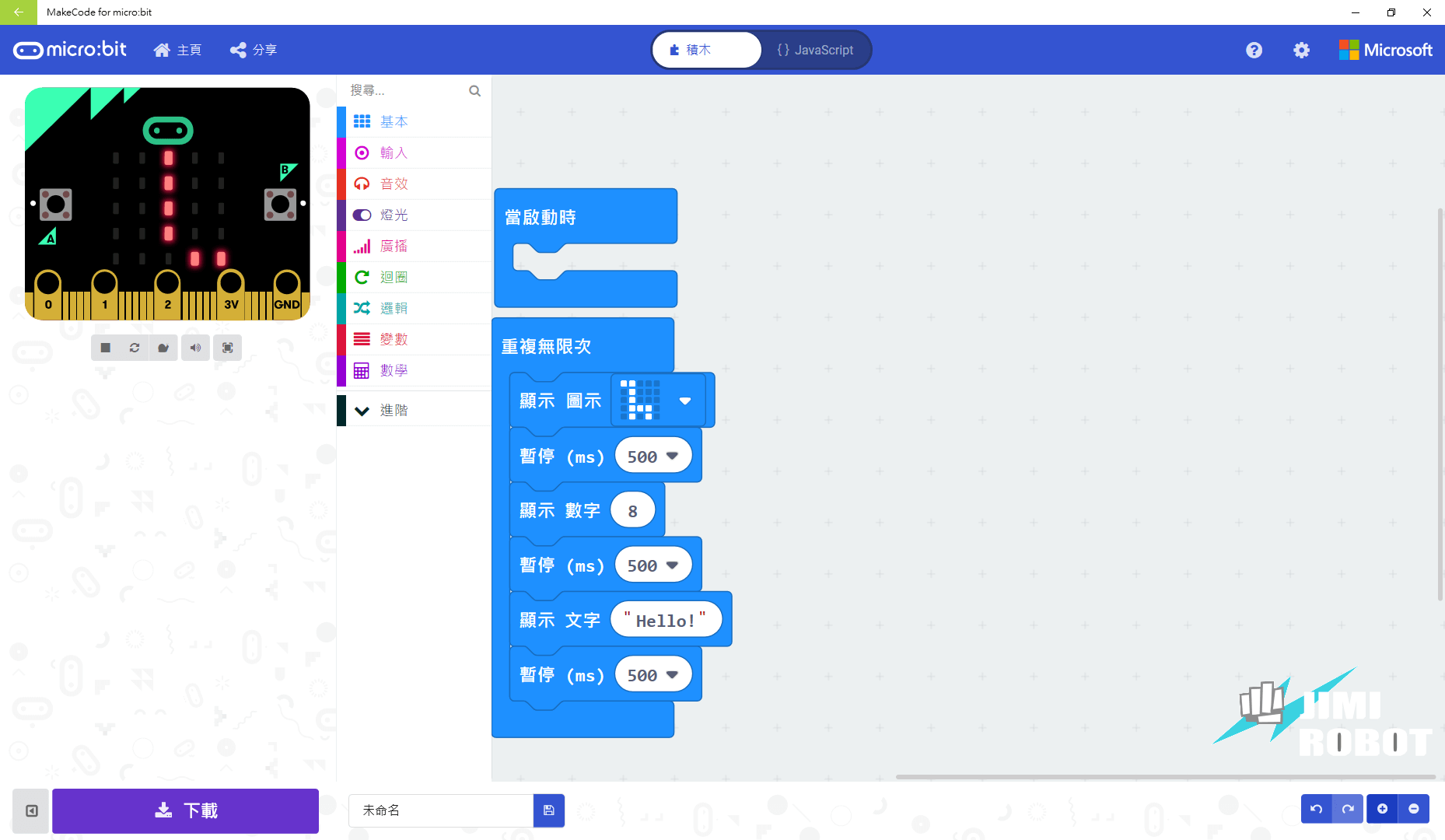
micro: bit的 LED是一個5*5 的矩陣, 基本程式編輯器也已提供了相當多的方塊可以直接拿來使用, 例如在第3集提到的 [顯示圖示], [顯示數字], [顯示文字]等, 基本上都是利用這個LED來做一些圖形或文字的顯示, 吉米哥做一個簡單的例子給大家熱身.
在[重複無限次]方塊內,依序從<基本功能欄>內拉出 [顯示圖示]+[暫停ms]+ [顯示數字]+[暫停ms]+ [顯示文字]+[暫停ms]
micro:bit 的模擬器畫面, LED就會依序開始顯示 指定的圖案,數字,文字, 很輕鬆的!
再來就要說一下micro:bit 編輯器內 也有提供 箭頭的圖案, 點取<基本功能欄>內的[更多], 拉出 [顯示箭頭]方塊, 嘗試做出吉米哥下面的例子:([清空畫面]方塊從基本功能欄內的[更多]拉出 ; [數字]方塊則由數學功能欄拉出)
看到什麼了嗎?沒錯!其實是一樣的圖案, micro:bit 編輯器如果要顯示箭頭的時候, 可以直接用數字代替, 北/東北/東/東南/南/西南/西/西北/北 共八個方位, 可以直接用0~7的數字代替, 好處是在某些情況下數字比文字可以有更多的應用變化.
單顆LED使用
跟LED相關的功能,除了放在基本功能內,一些也放在燈光功能內, 這些就比較偏些單顆LED跟亮度的應用方塊了, 編輯器提供了單顆LED點亮/ 熄滅/ 切換/ 亮度設定等功能, ,各位朋友可試試下面的例子:
亮度設定: 0 最暗 255最亮
點亮x2y2 : 就是點亮位置在(2,2)的LED
點的狀態切換x2y2 : 將位置(2,2)的LED 亮暗反轉,就是如果是亮的就變暗,如果是暗的就變亮的
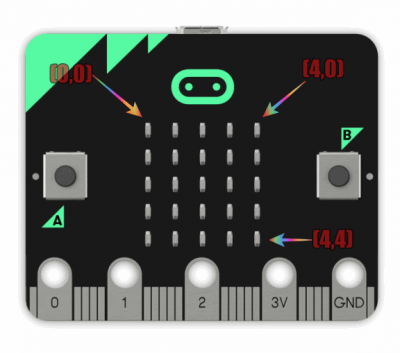
LED 的矩陣位置在microbit 這塊板子的設定原則為x是橫向軸,y 是直向軸,最左上方為(0,0),所以每顆的位置如下

光感應器應用
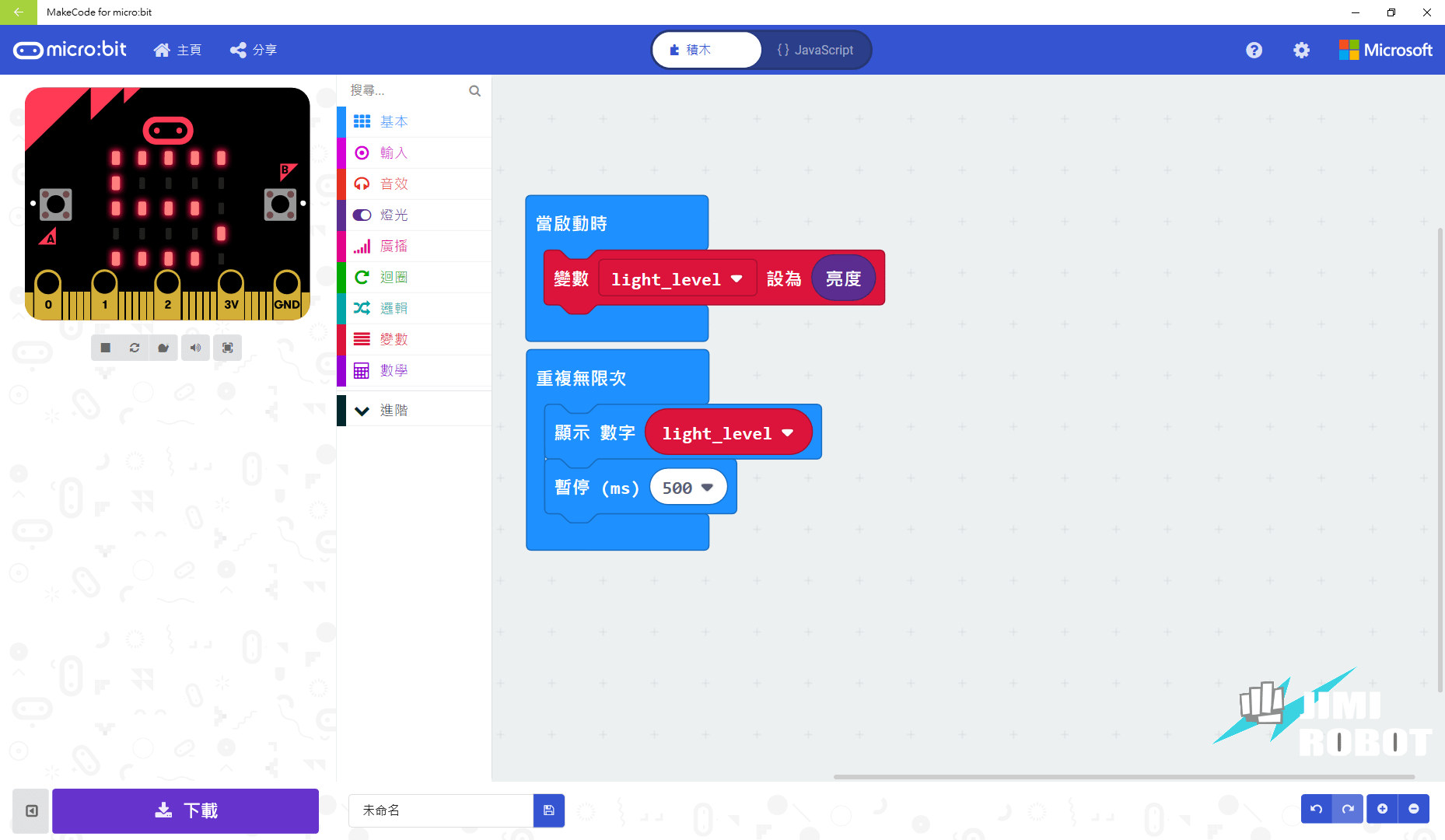
今天最後一個重點來講光感應器了,Micro: bit 的LED區域可以當作光感應器, 光感測器所得到的數值, 跟設定LED亮度一樣, 0為最暗, 255最亮,感應出的亮度方塊,放置於燈光功能內的更多內,讓我們以下面的例子做這集的Happy Ending!
將程式直接下載到micro: bit板子上(不會??@@ 請記得看第2集),用手試著稍微遮住LED區域, 就會看到數字會因感應到的亮度值變化了
好啦,以上就是這集的內容, 如有問題歡迎在下面留言給我, TKS!