micro:bit 內建了遊戲功能方塊,它能使用來做簡單的電子遊戲, 省去了繁瑣的程式碼與設定,我們這集就用官方的一個遊戲範例 (Hero), 來作為練習吧!
1.Hero 電子小遊戲設計概念
關於 microbit 遊戲 方塊(game)的使用範例與教學,各位朋友有興趣的話, 可以去 https://www.microbit.co.uk/games 這個網站瀏覽 (連結目前關閉),雖然說這個網站目前沒有再持續更新改以 https://microbit.org/ 作為主要網站, 但以吉米哥這幾個月研究, micro:bit uk 的網站還是保留蠻多現在官網沒有的範例,一些詳細的技術資料也查的到,推薦給大家如果想要在深入練習的話,可以從這邊下手~
我們用Hero這個遊戲來做說明:這個遊戲的玩法就是玩家利用micro:bit的傾斜(X軸與Y軸加速度值)來控制主角的方向(上下左右),躲避怪物的追擊,遊戲過程中還可以去獲得寶物以增加得分, 若被敵人追到,則遊戲結束,並顯示得分, 整個的玩法很像小時候常玩的電玩小精靈( Pacman,有興趣可以 Google 體驗一下),Hero 這個遊戲就是簡單版的 Pacman, 雖然少了方向鍵跟豐富的音效,但我們還是可以利用micro:bit 的硬體與 led 顯示陣列,做出這個有趣的電玩。
那我們來看看遊戲的這個方塊庫怎麼用吧! micro:bit 遊戲方塊的基本概念有3個步驟:
∇ 建立遊戲腳色
這個程式動作其實就是在 5*5 的 LED 矩陣內,選擇一個位置並點亮,當作是一個角色,想像一下 pacman 的畫面, micro:bit電路板的led矩陣就是顯示畫面, 不管小精靈,寶物或怪物,都是螢幕上的其中亮點, 只是電腦畫面當然比較豐富,亮點可以用一些複雜的圖案代替。
再來就是要創建幾個角色呢? 2個? 3個? …………….嚴格來說其實都可以啦! 只不過遊戲的方塊庫已經內建相當多控制角色的方塊,我們不如就直接應用, 省時又便利,所以我們就直接創建三個—>玩家、怪物、寶物。
這邊可能會有朋友表示 : 如果我創建 3 個腳色, 電腦畫面因為可以顯示複雜的圖片, miro:bit只有單調的單顆 led 顯示, 玩家怎知哪顆 led 誰是誰? 吉米哥這時就得跟你說…..因為micro:bit 的led 不是雙色或三色的led 元件, 所以我們為了要區別不同的角色,只能用利用亮度的大小分辨,全亮/半亮/微亮的等級,其實這也同時意味一件事, 如果你的創作遊戲複雜度超過3個角色, 那玩家應該會搞不清楚誰是誰了。
再來就是角色在開始時出現的位置,該怎麼設定會比較適合? 我們當然可以設定3個角色在畫面上隨機出現,但為了增加遊戲的耐玩度,可以先將怪物與玩家設定於led螢幕對角,寶物則隨機出現(不要與怪物或玩家重疊)。
所以這個部分要做的事情如下:
- 創建三個遊戲角色
- 分別設定不同亮度(全亮/半亮/微亮)
- 有規則的設定三個角色的位置
∇ 設計遊戲邏輯
有了遊戲角色後,我們接著討論遊戲邏輯(玩法),還記得小精靈 pacman 怎麼玩嗎?玩家的任務就是控制小精靈吃寶物,怪物就追著小精靈跑,記得這個玩法後,我們來討論需要做的動作。
- 玩家可以控制小精靈移動
- 怪物會追著小精靈
- 吃寶物可以得分, 並隨機新增一個寶物
玩家要怎麼控制小精靈(Hero)移動?在 micro:bit 上, 我們沒有搖桿, 也沒有上下左右的按鈕, 最快的方法就是利用XY軸的加速度計 ! 我們只要傾斜micro:bit實體板, 加速度值也就跟著變化, 只要數值比我們規定值大, 螢幕上的角色也就隨之上下左右移動。
再來就是怪物要怎麼朝主角移動呢? 最簡單又直接的方法就是判斷怪物與主角的X 與Y位置大小,下一步就是往主角方向一次移動一個就好。
吃寶物可以得分這個機制就簡單, 一旦在移動的過程中,只要主角與寶物的位置一樣,分數就加一分,並將寶物在隨機安排至另一個位置。
∇ 遊戲結束設定
設計一個電玩遊戲, 當然得設定遊戲結束的條件,這個Hero遊戲一旦怪物抓到了主角(也就是怪物與主角的位置一樣),遊戲就會顯示 GAME OVER 與分數,由於micro:bit 內建的方塊也包含顯示功能,所以我們只需要做好兩件事:
- 判斷主角與怪物的位置是否一樣
- 遊戲結束程序與顯示分數
2.micro:bit 遊戲方塊用法
在我們瞭解 Hero 這個遊戲設計的概念後,下一個階段就是瞭解micro:bit 內建的遊戲方塊怎麼用。
∇ 創建遊戲角色
當我們要創建一個遊戲角色時,得想到兩件事,一個是角色名稱, 一個就是角色初始位置, 所以像下面就是一種創建角色方塊用法:
如果各位朋友不太能理解上面的用法時,可以想像我們之前提到的變數的概念, 一個角色就像是一個變數,既然是變數,它就像是一個箱子,箱子上面必須要有標籤(名字),裡面裝的東西,就可以是數字、文字、甚至就是角色位置囉! 這樣應該就可以好理解了!
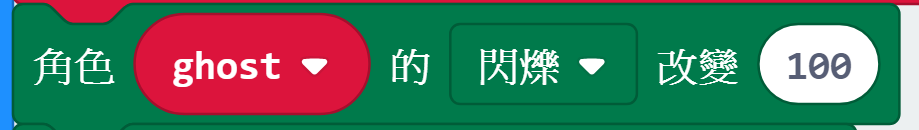
∇ 改變角色的參數
一旦我們創建角色後,我們在某些情況或程序便需要改變角色的狀態或參數,例如亮度、位置等(共有5個參數可以調整—亮度/閃爍/X/Y/位置)。而在micro:bit 程式內,{改變}的意思就是以現在的狀態或數值{增加或減少所設定的數值},假設現在的狀態是 亮度 100 ,如果設計者寫下[改變100],那程式執行到這裡時,便會將 100 再加 100,變成亮度 200 ; 反之如果設計者寫下 [改變 -100],那亮度會變成100-100=0,答案就是這樣!
如果你想要用micro:bit 的遊戲方塊設計遊戲時,這個方塊是很常用且必會的方塊~
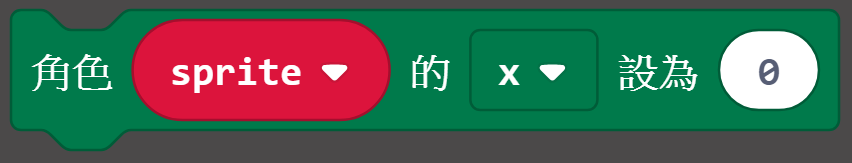
∇ 設定角色的參數
這個設定方塊跟上面[角色參數改變方塊]的差別就是這個是直接設定數值, 一樣舉剛剛的範例說明,如果設計者利用這個方塊將亮度設定為100,結果變成如何? 答案很簡單,就是亮度變成100,沒有需要去care 現在的參數是啥,亮度就會被設定成100。
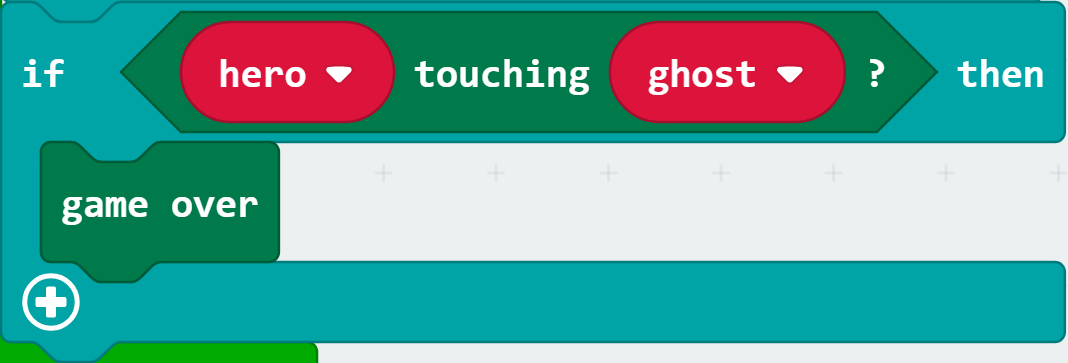
∇ 角色Touch方塊
看到方塊後面的問號嗎? 這個方塊就是當遊戲角色A碰到遊戲角色B 時所需要的判斷,所以它一般來說是跟 IF(如果) 方塊一起用的,下面是在 Hero 遊戲所使用的方塊範例:
上面的程式方塊的意思就是:如果 Hero 碰到 ghost 時,就進入 game over 程序 ( 遊戲結束 )。
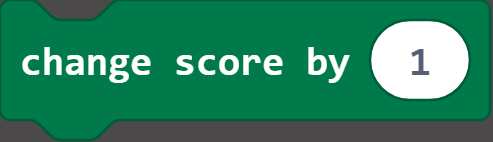
∇ 改變 /設定分數 (Score) 

電玩遊戲通常會有計分機制, micro:bit也在遊戲方塊庫內建這樣的方塊,方便我們設計者直接使用,改變分數就是原本分數增加或減少多少,設定分數就是直接設定分數。
∇ 遊戲結束(GameOver) 
一旦玩家觸發了遊戲結束的條件,遊戲也進入了 GameOver 的程序,micro:bit的遊戲結束方塊會做甚麼事呢? 其實就簡單兩件事 : LED螢幕秀出 GAME OVER 和顯示玩家分數,上面這個兩個程序是無限循環的,所以設計者僅需記住一件事,在使用 Game-Over 方塊的後面,就不需要放置任何程序! 因為也不會執行囉!
那我們這集就差不多先這樣,主要講解一下micro:bit 官網這個 Hero 電玩遊戲設計方法與常用的遊戲方塊,各位朋友會覺得這集比較困難嗎?
認真來說,其實設計遊戲程式本身本來就不是一件容易的事,, 除了有程式基本邏輯與架構外,吉米哥覺得最重要的還是遊戲本質好不好玩,對吧! micro:bit 可以讓我們從一個很小的電玩遊戲開始, 思考遊戲角色, 架構, 玩法等等,對於剛踏入程式開發的初學者而言,真的是一個很棒的平台,各位朋友也可以好好練習~ 下集會開始講解Hero 這個 microbit 遊戲 實際怎麼寫~
有遇到問題嗎?歡迎在下面留言給我喔!